



(14.7 KB)
(10.9 KB)
(6.68 KB)
(4.56 KB)

(6.11 KB)
|
|
| Bildoptimierung - Uebersicht - Internetkurs von www.bluewin.ch |
Eine brauchbare Homepage sollte nicht grösser als 70 KB gross sein, ideal wären 40 KB. Am stärksten ins Gewicht fallen natürlich die (Hintergrund-)Bilder, Buttons und Grafiken. Unter diesem Aspekt ist es enorm wichtig, dass Bilder gezielt eingesetzt werden, wie im HomePage-Kurs, 7. Bilder bereits geschildert wurde. Mit einigen Kenntnissen über die Möglichkeiten der Bildoptimierung für das Web, kann man jedoch stets noch mehr aus den publizierten Bildern herausholen und damit die Benutzerfreundlichkeit der eigenen Homepage wesentlich verbessern.
Häufig werden für die Homepage eingescannte Fotos verwendet, oder die Bilder stammen direkt von der Digitalkamera. Diese Bilder kann man nicht 1:1 auf dem Web publizieren, sie müssen zuerst für diesen Zweck optimiert werden.
Nach dem Scannen, bzw. nach dem Laden der Bilder von der Kamera, liegen die Fotos in sehr hoher Qualität und Grösse vor. Dies ermöglicht ein ideales Bearbeiten, Retouchieren, und auch für allfälliges Drucken ist diese Form vorteilhaft.
Für die Übertragung via Internet und für die Anzeige der Fotos am Bildschirm eignen sich die unbearbeiteten Fotos allerdings nicht. Man reduziert zuerst die Dateigrösse mittels Komprimierung, um den Download via Internet möglichst kurz zu halten und versucht trotzdem, eine möglichst gute Qualität für den Bildschirm, der Grafiken sowieso nur in einer bestimmten Qualität anzeigen kann, beizubehalten. Zum Optimieren verwendet man Bildbearbeitungsprogramme.
Alle Dateiformate für das Web haben eines gemeinsam: Sie sind komprimiert. Wenn man kleine Grafikdateien haben will, führt kein Weg an der Kompression vorbei. Deshalb ist Kompression für die Grafik auf dem Web, im Gegensatz z.B. zur Grafik im Druckbereich, enorm wichtig.
Die Kompressionstechniken, welche für Grafiken im Web verwendet werden, gehen mit gewissen Verlusten einher, d.h., dass beim resultierenden Bild eine Qualitätsminderung eintritt. Lassen Sie sich dadurch jedoch nicht abschrecken - von den kleinen "webtauglichen" Dateien, die erst durch Kompression schnell übertragen werden können, erwartet niemand eine hohe Druckqualität.
Zwei Grafikformate haben sich im Internet-Bereich durchgesetzt: GIF und JPEG. Ein Unterschied der beiden ist, dass JPEGs 24-Bit Farbtiefe (bis zu 16.7 Mio Farben) haben können und GIFs 8-Bit Farbtiefe oder weniger haben müssen (maximal 256 Farben).
GIF steht für Graphic Interchange Format, JPEG steht für Joint Photographic Experts Group. Diese Namen sagen Ihnen bereits durch ihr jeweiliges Akronym, welches Format für welche Art von Bild am besten geeignet ist. Das JPEG-Format wurde für die Kompression von Fotografien, GIF für die Kompression von Illustrationen (Logos, Buttons, Schriften) entwickelt.
Wichtig: Wenn Sie eine JPEG- oder GIF-Datei für eine Webseite speichern, verwenden sie immer .jpg oder .gif als die dreibuchstabige Dateiextension am Ende des Dateinamens. Da viele Web-Server, auf denen die Webgrafiken abgelegt sind, unter UNIX laufen, ist es wichtig, genau auf die Gross- und Kleinschreibung der Dateien zu achten. (bild.jpg ist nicht gleich bild.JPG!)
GIF eignet sich speziell zum Anzeigen von Logos, Illustrationen oder Cartoons. Bei GIF handelt es sich um ein Dateiformat mit indizierten Farben (256 Farben oder weniger). Daher ist es beim Erstellen von GIFs ungemein wichtig, Farbtiefeneinstellungen und den Umgang mit Farbpaletten gut zu beherrschen, bzw. Programme zu verwenden, die einem diesen Vorgang erleichtern.
Komprimierungsoptionen:
Beim Abspeichern einer Datei im GIF-Format kann man die Anzahl Farben, bzw. die Farbpalette
festlegen (je nach Bearbeitungsprogramm auch bereits vor dem Abspeichern) sowie zusätzliche
Optionen, wie Transparency (durchsichtige Bereiche/Hintergrundfarbe) und Interlaced oder non-interlaced.
Die folgende Grafik wurde mit verschiedenen Farbpaletten dargestellt (in Klammern die Dateigrösse)
Weitere GIF-Funktionen:
Das JPEG-Dateiformat bietet eine 24-Bit-Alternative zu den 8-Bit-GIFs. Das ist bei Fotodateien (Scanner/Kamera!) besonders vorteilhaft. Ein weiterer Vorteil von JPEGs ist, dass sie nicht wie bei GIFs eine Farbpalette festlegen müssen. Bei der JPEG-Komprimierung kann man normalerweise im Bearbeitungsprogramm eine Komprimierung von 0-100 festlegen (siehe Beispiele).
Komprimierungsoptionen:
Bei JPEG-Abspeicherung gibt man die gewünschte Qualität auf einer Skala von 1-100 an, wobei
100 der besten Qualität (mit geringer Komprimierung) und 1 der schlechtesten Qualität, jedoch mit maximalem Komprimierungsgrad (kleine Datei, aber schlechte Qualität) entspricht.
Gegebenenfalls bietet das Bearbeitungsprogramm eine Vorschau-Möglichkeit,
die einem erlaubt, das Ergebnis der Komprimierung bei jeder Veränderung zu beobachten.
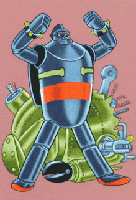
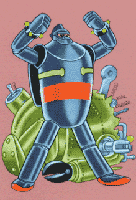
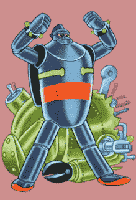
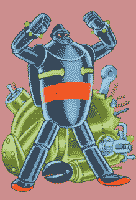
Wie Sie an folgenden Beispielen sehen können, kommt JPEG mit sanften Übergängen wunderbar zurecht. Ein Grund dafür ist, dass dieses Dateiformat erlaubt, das Bild bei 24-Bit zu belassen. Vergleichen Sie die JPEG-Bilder mit dem 5-Bit GIF Bild (untere Zeile rechts).
Folgende Bilder sind mit verschiedenen Kompressionsraten dargestellt (in Klammern die Dateigrösse) |
 |
 |
| Qualität 100 (20.3 KB) | Qualität 50 (5.60 KB) | Qualität 25 (3.78 KB) |
 |
Zum Vergleich hier auf der rechten Seite das selbe Bild im GIF-Format. Trotz Farbreduktion und markantem Qualitätsverlust "wiegt" das Bild immer noch 7.27 KB >>> |
 |
| Qualität 5 (2.38 KB) | GIF 5-Bit, 32 Farben (7.27 KB) |
In der Praxis werden verschiedenste Bildbearbeitungsprogramme eingesetzt. Welches man benutzt, ist meistens Geschmack- und Gewöhnungssache. Die kleinen Features, in denen sie sich unterscheiden, sind im Normalfall nicht relevant. Das Bearbeitungsprogramm zum Optimieren von Grafiken sollte folgende Möglichkeiten bieten:
Die Konvertierung ins GIF- oder JPEG-Format erfolgt meistens durch den Befehl "Speichern unter". Anschliessend wählt man das gewünschte Dateiformat mit Hilfe der Dateiendung. Je nach gewähltem Format hat man jeweils noch die formatspezifischen Komprimierungsoptionen (siehe GIF oder JPEG.)
Links zu Bildbearbeitungsprogrammen:
Hier können Sie Ihre Bilder online optimieren lassen:
Geschafft! Die Bilder liegen für das Publizieren auf der Homepage in optimaler Form vor. Damit die Bilder nun auch professionell wirken, sollten die folgenden 3 Regeln unbedingt beachtet werden:
| 1. | Bilder, Grafiken, etc. sollten immer in der Grösse abgespeichert sein, in der sie nachher auf der Seite erscheinen. Wenn sie grösser abgespeichert sind, ergeben sich unnötig lange Ladezeiten, wenn sie kleiner abgespeichert sind, verzerrte oder ungenaue Grafiken. |
| 2. |
Bilder, Buttons, Grafiken und Cliparts sollten grundsätzlich mit Parameter (Height & Weight) im HTML-Code eingefügt werden.
Dadurch kann der Browser den Rest der HTML-Seite schon weiterladen, ohne auf den Download der kompletten Grafik zu warten.
Beispiel: <IMG SRC="bild.gif" height="(Höhe des Bildes in Pixeln)" width="(Breite des Bildes)"> |
| 3. |
Verwenden Sie immer alternativen Text im <img>-Tag: Dieser Text ist nicht nur relevant für Browser, die Bilder nicht laden können oder wollen - es gibt auch Surfer, die es absichtlich ausschalten -, sondern wird auch angezeigt, solange das Bild noch nicht geladen ist.
Wichtig: Der Text sollte treffend und relevant sein!
Bilder, die nur schmücken, sollten auch nicht benannt werden: ALT="". Bilder, die eine Funktion haben (Überschriften oder Links), sollten sinnvoll benannt werden.
Beispiel: <IMG SRC="zurück_button.gif" ALT="hier geht's zurück"> |