Crashkurs Homepage
Inhalt
rückwärts - Seite 5 - vorwärts
Crash-Kurs Homepage: Crash - meine erste HTML-Datei
Sie schreiben und publizieren im folgenden Schritt für Schritt eine eigene Homepage. Die erste Seite, die Sie in diesem Crash-Kursen schreiben, ist eine "Hello World - Datei". Anhand dieser einfachen Datei sehen Sie den prinzipiellen Ablauf - und ob alles funktioniert, also ob Sie tatsächlich eine Seite ins WWW bringen.
Im Prinzip ist für PC (Windows) und Macs (OS X) alles genau gleich, weil HTML "hardware-unabhängig" funktioniert. Aber die Programme haben oft einen anderen Namen und sehen etwas anders aus. Hier ist alles für PC beschrieben, wenn Sie einen Mac haben, lesen Sie hier das gleiche für PCs weiter
Anweisung
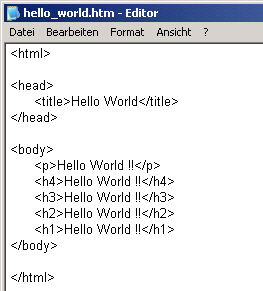
 Sie öffnen ein Text-Programm, vorzugsweise den "Editor", den Sie im Windows unter "Programme/Zubehör" finden. Sie schreiben nebenstehenden Text und speichern die Datei unter "bsl_hello_world.htm". (Die Namen sind frei wählbar, dürfen aber keine Sonder- und Leerzeichen (insbesondere auch keine ä,ü,ö) enthalten. Achten Sie darauf, in welchem Ordner Sie die Datei speichern! In den Beispielen dieses Crash-Kurs wird mit dem Ordner C:\zhw gearbeitet!)
Sie öffnen ein Text-Programm, vorzugsweise den "Editor", den Sie im Windows unter "Programme/Zubehör" finden. Sie schreiben nebenstehenden Text und speichern die Datei unter "bsl_hello_world.htm". (Die Namen sind frei wählbar, dürfen aber keine Sonder- und Leerzeichen (insbesondere auch keine ä,ü,ö) enthalten. Achten Sie darauf, in welchem Ordner Sie die Datei speichern! In den Beispielen dieses Crash-Kurs wird mit dem Ordner C:\zhw gearbeitet!)
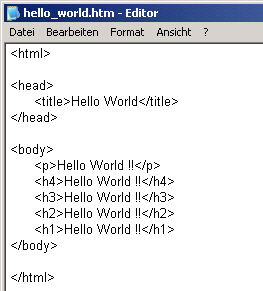
Sie verändern den Text, indem Sie "Hello World" durch Ihren Namen ersetzen. Dann speichern Sie die Datei unter einer Buchstabenkette, die Ihrem Namen entspricht, ich beispielsweise unten "todesco.htm"
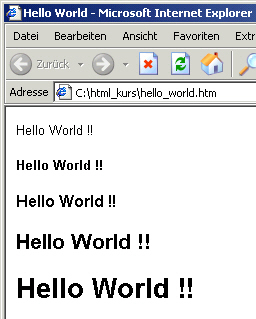
Oeffnen Sie Ihren Browser und geben Sie in der Adressleiste (URL) den Dateinamen mit Pfad ein. In hierbeschriebenen Fall also "C:/_zhw/bsl_hello_world.htm" ein. Damit betrachten Sie die vorher geschriebene Datei durch den Browser.
Hinweis: Der Name muss natürlich korrekt und vollständig geschrieben werden. Die Backslash's "\", die unter Windows verwendet werden, können durch normale Slash's "/", wie sie im WWW verwendet werden, ersetzt werden.
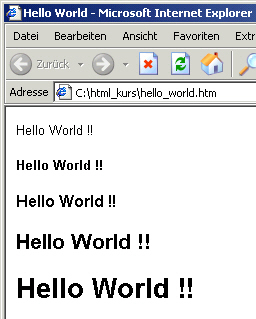
Dann überschreiben Sie in der Adressleiste "bsl_hello_world" durch Ihren Namen (".htm" bleibt) und drücken die Enter-Taste.
Jetzt haben Sie zwei einfache WWW-Seiten geschrieben !! Ich gcrashtuliere Ihnen ganz herzlich..
Nun betrachten Sie wieder den Quelltext im Editor: Sie sehen, dass der ganze Text zwischen den beiden tags <html> und </html> steht (Gross/klein-Schreibung ist innerhalb der HTM-Dokumente gleichgültig).
 Innerhalb der dieser tag-Klammer gibt es zwei weitere tag-Klammern: eine ist <head> und </head>, die andere ist <body> und </body>. Innerhalb der <head>-Klammer gibt es eine <title>-Klammer, in welcher "Beispiel" steht. (Die Einrückungen sind nicht nötig, sie dienen nur der Uebersichtlichkeit der Leser des Quelltextes).
Innerhalb der dieser tag-Klammer gibt es zwei weitere tag-Klammern: eine ist <head> und </head>, die andere ist <body> und </body>. Innerhalb der <head>-Klammer gibt es eine <title>-Klammer, in welcher "Beispiel" steht. (Die Einrückungen sind nicht nötig, sie dienen nur der Uebersichtlichkeit der Leser des Quelltextes).
Innerhalb der <body>-Klammer steht der einige Male der Text "Hello World", einmal ohne tag-Klammer und ein paar Mal mit verschiedenen <h>-Klammern. Wie Sie bereits gesehen haben, wird im Browser nur der Inhalt der <body>-Klammer angezeigt. Die verschiedenen <h>-Klammern bewirken verschiedene Schriftgrössen. Die <head>-Klammer sieht man nicht, den Inhalt der <title>-Klammer - hier "Beispiel" - sieht man (nur) auf dem Rahmen des Browsers.
Jetzt wissen Sie, wie man einfache WWW-Dateien schreibt, jetzt ist noch die Frage offen, wie solche Dateien ins WWW kommen: weiter.
 Sie öffnen ein Text-Programm, vorzugsweise den "Editor", den Sie im Windows unter "Programme/Zubehör" finden. Sie schreiben nebenstehenden Text und speichern die Datei unter "bsl_hello_world.htm". (Die Namen sind frei wählbar, dürfen aber keine Sonder- und Leerzeichen (insbesondere auch keine ä,ü,ö) enthalten. Achten Sie darauf, in welchem Ordner Sie die Datei speichern! In den Beispielen dieses Crash-Kurs wird mit dem Ordner C:\zhw gearbeitet!)
Sie öffnen ein Text-Programm, vorzugsweise den "Editor", den Sie im Windows unter "Programme/Zubehör" finden. Sie schreiben nebenstehenden Text und speichern die Datei unter "bsl_hello_world.htm". (Die Namen sind frei wählbar, dürfen aber keine Sonder- und Leerzeichen (insbesondere auch keine ä,ü,ö) enthalten. Achten Sie darauf, in welchem Ordner Sie die Datei speichern! In den Beispielen dieses Crash-Kurs wird mit dem Ordner C:\zhw gearbeitet!) Innerhalb der dieser tag-Klammer gibt es zwei weitere tag-Klammern: eine ist <head> und </head>, die andere ist <body> und </body>. Innerhalb der <head>-Klammer gibt es eine <title>-Klammer, in welcher "Beispiel" steht. (Die Einrückungen sind nicht nötig, sie dienen nur der Uebersichtlichkeit der Leser des Quelltextes).
Innerhalb der dieser tag-Klammer gibt es zwei weitere tag-Klammern: eine ist <head> und </head>, die andere ist <body> und </body>. Innerhalb der <head>-Klammer gibt es eine <title>-Klammer, in welcher "Beispiel" steht. (Die Einrückungen sind nicht nötig, sie dienen nur der Uebersichtlichkeit der Leser des Quelltextes).